h2 Überschrift 2
h3 Überschrift 3
h4 Überschrift 4
h5 Überschrift 5
p Absatz
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
<b>fett</b>
<i>kursiv</i>
Zeilenumbruch<br>
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
2 Absätze
davor
<h1>Überschrift 1</h1>
2 Absätze
danach
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
<h2>Überschrift 2</h2> (kein Absatz davor)
2 Absätze
danach
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
<h3>Überschrift 3</h3> (kein Absatz davor)
1 Absatz danach
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
1 Absatz davor
<h4>Überschrift 4</h4>
1 Absatz danach
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
ORANGE 229 / 103 / 40 | #e56728
GRÜN 102 / 204 / 0 | #66cc00
Schriftfarbe GRAU (Roboto Condensed) Contao 93 / 93 / 93 | #5d5d5c
Google Tabellen 133 / 133 / 134 | #858586
WEISS Füllfarbe Hintergrund 252 / 252 / 250 | #fcfcfa
SILBER
https://encycolorpedia.de/c0c0c0
#C0C0C0
RGB 192, 192, 192 (Adobe Photoshop: Profil Europa Web/Internet 2, Nur Webfarbe anzeigen)
CMYK 27 20 21 2 (Adobe Photoshop: Profil Europa, Druckvorstufe 3. Adobe RGB (1998)
oder etwas dunkler
#9d9d9
RGB 153, 153, 153 (Adobe Photoshop: Profil Europa Web/Internet 2, Nur Webfarbe anzeigen)
CMYK 39 31 31 9 (Adobe Photoshop: Profil Europa, Druckvorstufe 3. Adobe RGB (1998)
oder noch dunkler
#7b7b7b
RGB 102, 102, 102 (Adobe Photoshop: Profil Europa Web/Internet 2, Nur Webfarbe anzeigen)
CMYK 51 40 40 22 (Adobe Photoshop: Profil Europa, Druckvorstufe 3. Adobe RGB (1998)
HTML-Beispiel: <body bgcolor="silver">
CSS-Beispiel: body {background-color: #C0C0C0;}
Die Farbe silbergrau mit dem hexadezimalen Farbcode #8a9597 ist ein Farbton von Cyan. Im RGB-Farbmodell enthält #8a9597 54.12% Rot, 58.43% Grün und 59.22% Blau. Im HSL-Farbraum hat #8a9597 einen Farbtonwinkel von 189° (Grad), 6% Sättigung und 57% Helligkeit.
Webfarbe
HTML-Beispiel: <body bgcolor="silver">
CSS-Beispiel: body {background-color: #C0C0C0;}
RGB (192, 192, 192)
Hexadezimal-Triplet C0C0C0
CMYK (0%, 0%, 0%, 25%)
B 524 x H 393 px
immer diese Formate verwenden, da dann nur 1x im Cache geladen
Seitentitel 65 Zeichen
Gattungs-IDs

Level-IDs

Veranstaltungs IDs

Zeiträume-IDs

Hallo Herr Balzer,
die Beschreibungen für diese müssen Sie noch im contao anlegen, denn die kommen in diesem Fall nicht aus MM sondern aus contao:

Sie können einen der Artikel kopieren und umbenennen und dann passiert die Magie, indem Sie in den Artikelalias die passende ID (sie entspricht der level_id) nach folgendem Muster eintragen und speichern:
Also zum Beispiel für den Beginner-Kurs mit level_id „66“ tragen Sie „id_66“ ein. Dann zieht das php-Script die passende Beschreibung aus dem contao.

INHALTE
Nachrichten
NewsBlog bearbeiten (Stiftsymbol)
Vorlage duplizieren
Textelement: Beitrag bearbeiten (Stiftsymbol)
Inhaltselement bearbeiten
- keine Überschrift
- vollständiger Text
- Bild auswählen
- Bildgröße: Bild-links (410x307)
- Bildausrichtung: links oben
- Bildabstand: 4x 10px
Speichern und schließen
Titel: Beitragseinstellungen bearbeiten (Werkzeugsymbol)
- Titel eingeben
- Datum und Uhrzeit
- Teasertext eingeben (Kurztext)
- Bild auswählen
- Bildgröße: News-Teaser-Bild (Bildgröße205x153)
- Bildausrichtung: rechts oben
- Bildabstand: keine Eingabe
Speichern und schließen
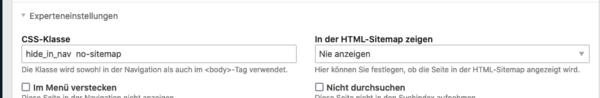
Startseite CSS-ID/Klasse: "size-1-1" / "size-1-2" / etc.
Experten-Einstellungen/CSS-ID/Klasse size-1-1
size-1-1 = 100% vom Container (Bildsschirmbreite)
size-1-2 = 50% vom Container (Bildsschirmbreite)
size-1-3 = 33% vom Container (Bildsschirmbreite)
size-2-3 = 66% vom Container (Bildsschirmbreite)
1 ELEMENTE
Element (1/1 Größe) = size-1-1
2 ELEMENTE GLEICH GROSS
Element 1 (1/2 Größe) = size-1-2
Element 2 (1/2 Größe) = size-1-2
2 ELEMENTE UNTERSCHIEDLICH GROSS
Element 1 (1/3 Größe) = size-1-3
Element 2 (2/3 Größe) = size-2-3
Das linke Element ist im Artikel an höherer Position!
mit [eckigen] Klammern eingeben

Hallo Herr Balzer,
diesmal war es einfach.
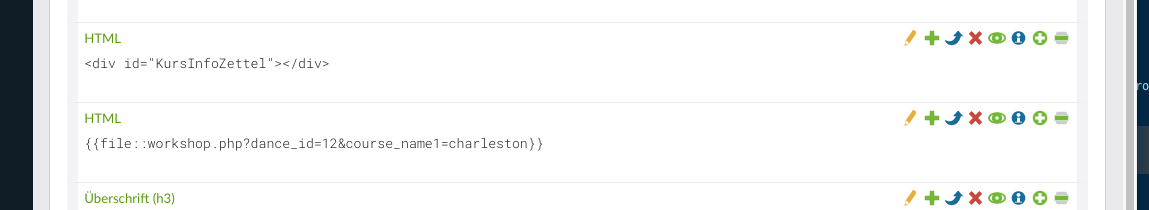
Es fehlte der div-Container in den die Buchungsinfo geladen wird.
Zu jedem {{file::workshop….. gehört vorher ein <div id=„KursInfoZettel….
Hab ich bei Charleston und Lindy-Charleston eingefügt.
ACHTUNG: bei Standard-Latein Kursen ist es <div class="KursInfoZettel"></div> statt id wie bei den Workshops.
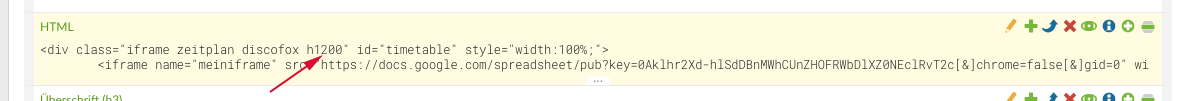
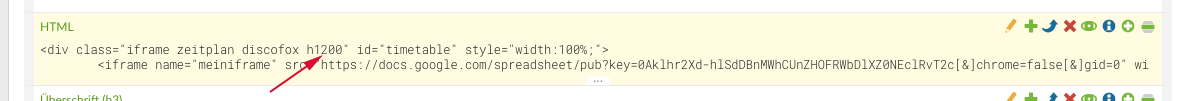
<div class="iframe zeitplan discofox h1200" id="timetable" style="overflow:hidden">
<iframe name="meiniframe" src="https://docs.google.com/spreadsheet/pub?key=0Aklhr2Xd-hlSdDBnMWhCUnZHOFRWbDlXZ0NEclRvT2c&chrome=false&gid=0">
</iframe>
</div>


iframe-Höhe anpassen:
Klasse h… mit einem höheren oder niedrigeren Wert versehen. Ist von h300 bis h2500 immer in 100er Schritten im css angelegt.

Wenn eine Änderung partout nicht im Frontend sichtbar werden will, hilft meistens unter „Systemwartung“ den "Seitencache zu leeren“.
SL-Level-Descriptions
Titel
SL-Beginner-Description
Artikelalias
id-66
Sie können einen der Artikel kopieren und umbenennen und dann passiert die Magie, indem Sie in den Artikelalias die passende ID (sie entspricht der level_id) nach folgendem Muster eintragen und speichern:
Also zum Beispiel für den Beginner-Kurs mit level_id „66“ tragen Sie „id_66“ ein. Dann zieht das php-Script die passende Beschreibung aus dem contao.
Accordeon (Umschlag Anfang)
CSS-ID/Klasse. Hier z. Bsp. open classses eintragen (ohne #)
Die Raute # wir an den link gehängt #openclasses
bullet_list
Experteneinstellung bullet_list ergibt rote Aufzählungszeichen.
Ohne ergibt schwarze Aufzählungszeichen
- url : anleitung#weiterlesen (bitte im Backend anschauen)
- Anzuzeigender Text: weiterlesen
- Titel: mehr zu Charleston lesen
- Sprungmarke (Anker):
- im gewünschten Element die CSS ID/Klasse auf "weiterlesen" setzen